| Speller Pages |
| home |
| about |
| online demo |
| sf.net links |
| project page |
| download |
About Speller Pages
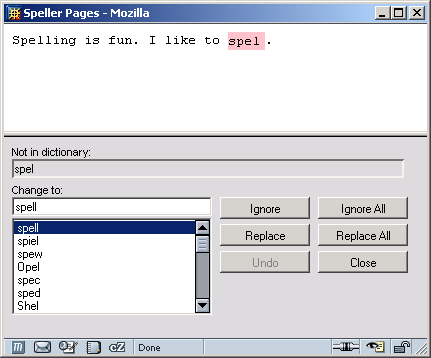
Using Speller Pages, Web site developers can use straightforward JavaScript to present a clean, robust user interface for spell checking textarea inputs in HTML forms. Speller Pages brings the power of spell checking engines like GNU Aspell to the Web, with UI that is uncommon for Web-based spell checkers. The user will be presented with a window that includes two adjustable frames: the contents of the textarea in one and controls to replace, ignore and review suggestions in the other.

As the user evaluates the words that were not found in the dictionary, the word being evaluated is highlighted in the frame that includes the contents of the textarea. When the user is complete, the original textarea is updated with any changes.
An important feature in Speller Pages' design is the separation and clean interface between the server-side spell checker and the front-end JavaScript and UI. This allows developers to easily plug in server-side spell checking scripts using the technology implemented on their web site. Basically, if a server-side script can review some text, identify misspelled words, and provide any suggestions for misspelled words, it can be plugged into Speller Pages.
home · about · online demo
sf.net - project page · download